- BOOSTACOM - Agence web & communication
- 06 26 94 14 19
- contact@boostacom.fr

Conférence : Digital et immobilier, le duo gagnant
2 avril 2019
Ateliers formation réseaux sociaux à St Marcellin !
15 septembre 2019Design emotionnel : la place des émotions dans le design

Grande tendance dans la conception de produit, de site internet ou d’interface interactive, le design emotionnel, comme son nom l’indique, joue avec nos émotions. Son rôle est de susciter des réponses émotionnelles contrôlées auprès des utilisateurs pour leur donner une expérience utilisateur (UX-UI) plus agréable et mémorable.
1. Qu’est ce que le design emotionnel ?
Le design emotionnel est une tendance théorisée par Aaron Walter, UX Director chez Mailchimp, qui consiste à proposer une expérience utilisateur (UX-UI) enrichie. L’utilisateur peut intervenir et ainsi déclencher des émotions positives.Il permet ainsi de rapprocher la marque de son public. S’il est bien utilisé, il peut provoquer une émotion chez l’utilisateur et donc créer une empreinte mémorielle. Le principal objectif est donc de retenir l’attention du visiteur en suscitant des émotions positives et ainsi de transformer sa visite en une expérience à part entière (UX).
Le design émotionnel va donc sensiblement accroître l’adhésion au produit, au service, au support de communication… et à la marque.
2.Comment utiliser le design emotionnel ?
La piste du design emotionnel se pense dès le début de la conception du produit ou du support puis va se prolonger tout au long du processus de création. L’étude des utilisateurs est la première étape incontournable : elle sera menée via une étude ethnographique (enquête terrain) ou des ateliers de “co-conception”. Il s’agit d’être en phase avec les attentes et les usages réels des utilisateurs. Pour cela, le design émotionnel se doit d’identifier leurs désirs, leurs réactions et tout ce qui est de nature à rendre l’expérience d’utilisation utile, agréable et mémorable.
Au cours de ces phases d’étude, les designers doivent s’efforcer d’enregistrer les émotions des utilisateurs afin d’être capables de les catégoriser.
Quels sont les atouts du design emotionnel ?
• Il permet d’entretenir des relations personnalisées avec les utilisateurs cibles
• Il augmente le taux de conversion des dispositifs ou supports de communication
• Il favorise la reconnaissance de la marque
• Il renforce la fidélisation des utilisateurs
• Il rend une interaction originale et mémorable
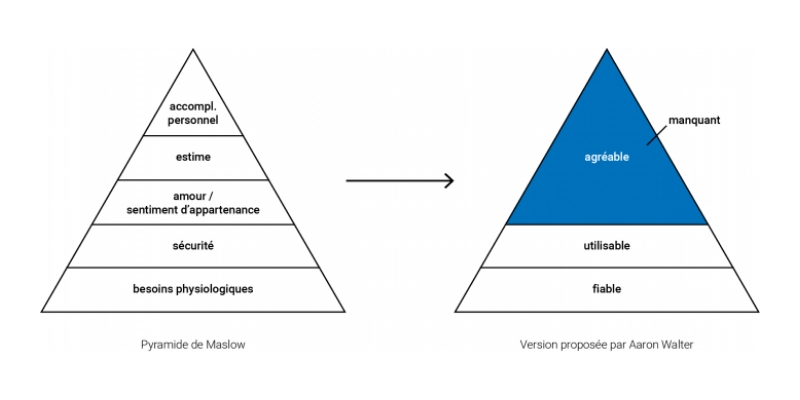
3. La pyramide émotionnelle en design, vue par A.Walter
Aaron Walter a défini le terme de Design Emotionnel en se basant sur la fameuse pyramide de Maslow. Car Maslow permet de trier les besoins humains des plus nécessaires au moins nécessaires. Pour arriver à un niveau supérieur, c’est à dire la satisfaction des besoins de moins à moins nécessaires. Une personne devra avoir forcément accompli le besoin antérieur, avant de satisfaire les suivants. Par exemple, on aspire à être en sécurité qu’après avoir satisfait au besoin de nourriture.
Dans la conception et le design de site internet, les problématiques techniques (fiabilité et utilisation du site) sont trop souvent privilégiées, du fait notamment de la prépondérance du webdéveloppeur dans le projet, au détriment du confort de navigation, du plaisir éprouvé à découvrir le site. Comment se plaisir se génère-t-il ? Par le design certes, mais aussi le choix des photos et leur cadrage, l’écriture et la lisibilité du texte… bref, la qualité des contenus joue aussi un rôle important.
4. Un élément important de fidélisation des internautes
Lorsque les utilisateurs sont pleinement satisfaits d’un site internet fiable (rapide, sans aucun bug technique) et utilisable (ils parviennent à obtenir les informations dont ils ont besoin), ils s’attendent aussi à ce que la navigation sur le site soit agréable. Pour l’utilisateur, c’est là que toute la différence va se faire dans le choix d’un site plutôt que d’un autre, et dans le fait qu’il reviendra ou non sur ce site.
Pour conclure, les principes du design emotionnel sont applicables à la création de tous les sites internet, que ce soient des sites vitrines ou marchands, consultables sur mobile ou sur ordinateur. C’est en considérant ses utilisateurs, en s’exprimant avec le bon ton et sous la bonne forme, en imaginant un design agréable mais aussi ergonomique, que l’on parvient à instaurer un échange et une relation de confiance.
En savoir plus sur Boostacom
Découvrir nos formations
Contacter Boostacom pour créer votre site internet, dans le respect des règles de design emotionnel !
Article rédigé avec la participation de Chloé Olagnon, Master Manager de Projet Web Developpement et élève de mon cours sur la content marketing. Merci Chloé : 😉







1 Commentaire
Article enrichissant démontrant les origines et l’évolution du design émotionnel. Merci !